some time ago I posted about my open source project: Firebase4Delphi. Well, Firebase was acquired by Google and in Google I/O 2016 was showed very interesting news and new features (more info here ). My project provide a REST facade to consume FIREBASE RealTime Database API.
The Firebase Realtime Database is a cloud-hosted database. Data is stored as JSON and synchronized in realtime to every connected client. When you build cross-platform apps with our iOS, Android, and JavaScript SDKs, all of your clients share one Realtime Database instance and automatically receive updates with the newest data. - Firebase Realtime Database DocumentationIn my project there is a sample application about a Chat messaging system. If you enjoy Firebase program (https://console.firebase.google.com/), you are able to create your first Firebase project! See the online documentation to undestand how Firebase works.
Once you create your application you can start to use the Chat Messaging sample, it's very easy if you follow these steps:
- Create a clone of Firebase4Delphi project (or download it)
- Open Firebase4DelphiChatDemo.dproj
- Deploy the app on your favorite Target Platoform (Windows, Mac, Android, iOS)
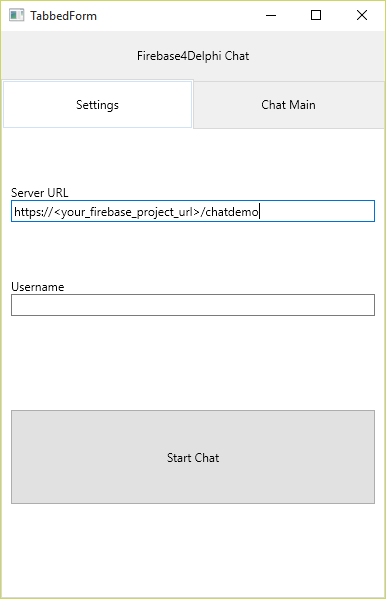
- Once application started, put in the settings tab (Fig 1) the URL provided by Firebase Realtime Database related to your project (Fig 2) , adding the demo name "chatdemo" as REST parameter
- Choose a username
- Click Start Chat button
Fig 1:
Fig 2: